Maintenance
We skillfully handled customer support for two and a half years. By implementing the project live, we were able to receive feedback from real users, which allowed us to improve the overall logic and appearance of the website and add additional functionality.





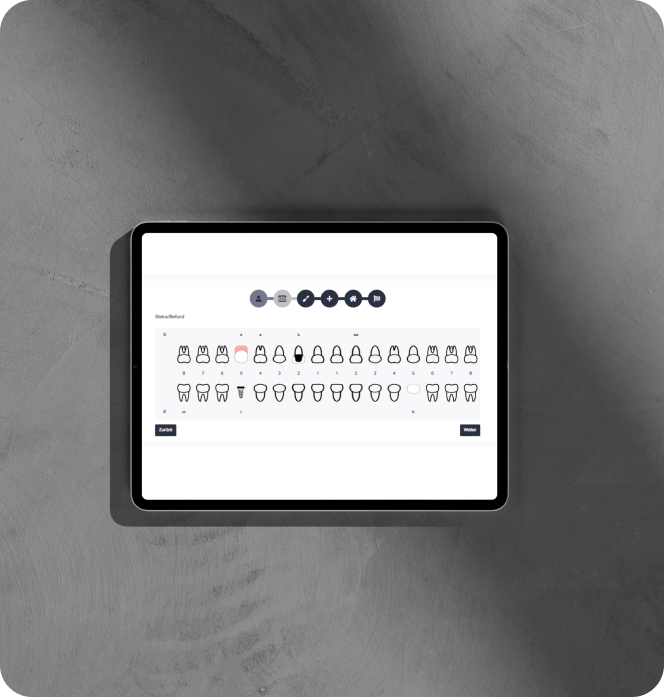
 Healthcare Tech
Healthcare Tech
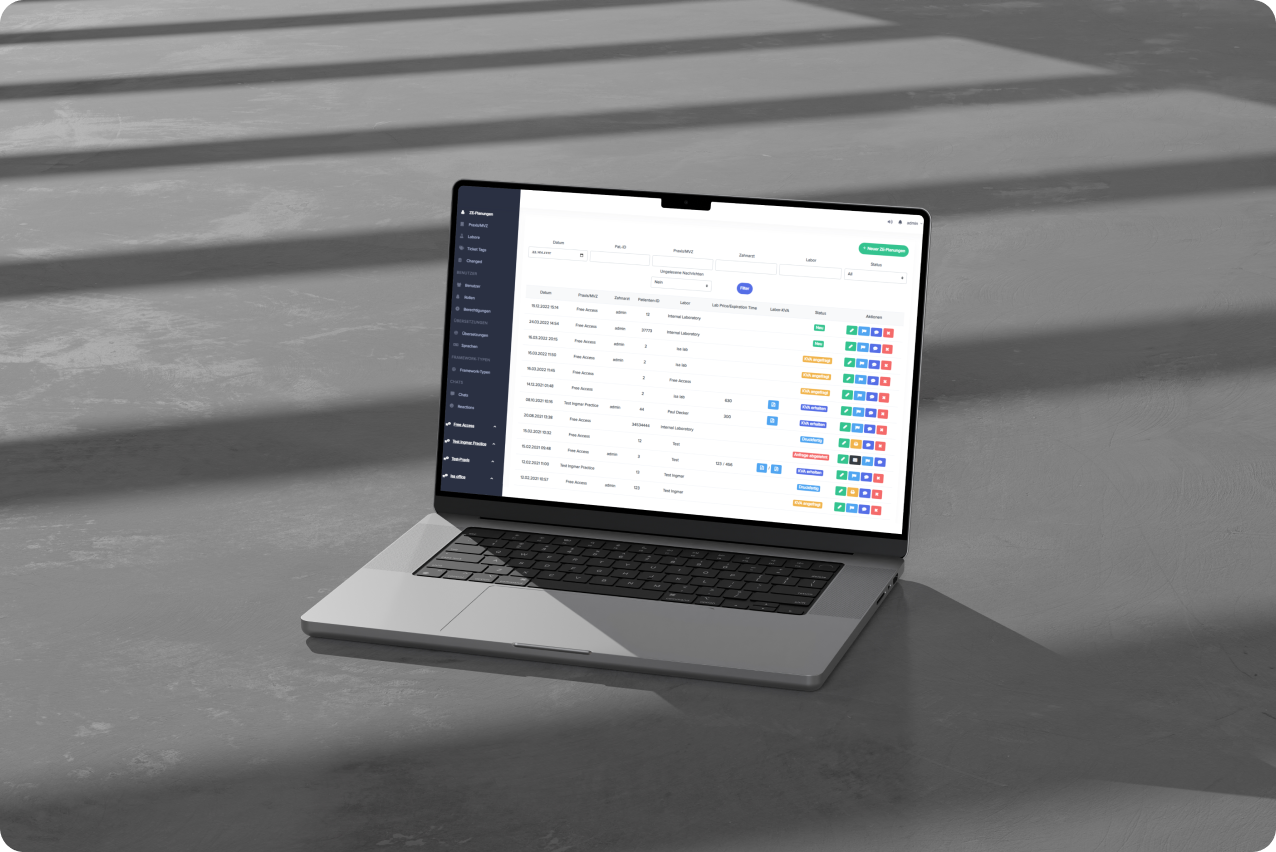
 CRM
CRM
 5 months
5 months