Maintenance
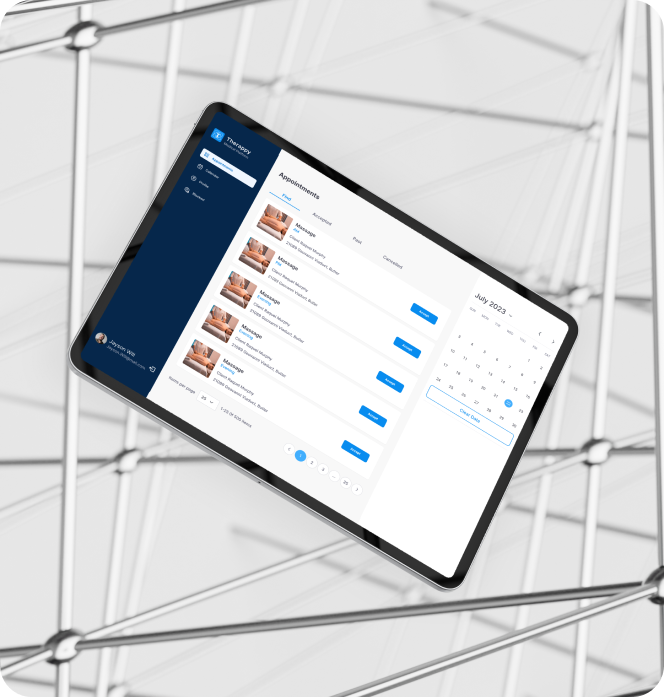
Post-launch, our maintenance phase focuses on ongoing support and optimization. Regular updates and patches are seamlessly integrated to address any unforeseen issues and improve overall system performance. Proactive monitoring and feedback mechanisms are in place, allowing us to promptly address user concerns and ensure the continued smooth operation of the healthcare web app. This commitment to maintenance ensures a sustainable, reliable, and evolving platform that aligns with the ever-changing needs of physiotherapists and customers alike.





 Healthcare Tech
Healthcare Tech
 Web, iOS, Android
Web, iOS, Android
 3 months
3 months